| roncli.com blog |
| roncli.com |
| blog |
| Profile |
 |
| roncli |
| Houston, Texas, United States |
| Labels |
| Coding |
| CTG Music |
| Editorials |
| Games |
| Miscellaneous |
| Music |
| Servers |
| Silliness |
| Software |
| Sports |
| Trax in Space Beta |
| Weather |
| Thursday, November 25, 2010 |
|
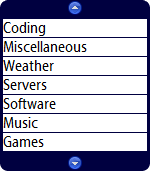
jQuery UI Scroll Menu 1.0 Posted: 11:52:00 PM 0 comments |
For the past couple of years, I've been getting more and more conscious about how many entries are starting to fill up the left side pane of the site. The months in particular are starting to become huge. What I wanted was a compact menu that you could scroll through, keeping the number of visible items down while allowing for any number of items to exist in the menu. Something like this: Last night, I started playing with DIVs, ULs, LIs, and jQuery UI to see if I could get to where I wanted to go. Well, after a couple of long coding sessions surrounding a bout with tryptophan, and after wrestling IE and Firefox into submission, I finally got what I wanted. Introducing jQuery-ui-ScrollMenu-1.0.js. Documentation can be found at the top of the file in the comments. It should be fairly straightforward, although instead of using CSS like I had wanted, I instead just went with setting CSS styles. I'm not 100% happy with how the code was put together, but the bottom line here is that it works, and it's pretty. Perhaps I'll go back and make it compliant with CSS (or maybe someone will do it for me!), but for now I'm going to release it as is. Labels: Coding, JavaScript, jQuery UI Scroll Menu, Screenshot 0 Comments Post a Comment |